We’re excited to talk about Bolt.new, a new tool that many are saying might take the place of Cursor AI. People are finding it easier to use, even if they don’t have a tech background. It promises to help anyone create a prototype in just 20 minutes or less. We want to share our insights about Bolt’s features and potential.
As we explore this tool, we’ll build a project together. It’s an excellent way to see how Bolt can work for us in real-time. Although it just launched recently and isn’t perfect yet, it has shown promise. We aim to encourage everyone to keep experimenting with these tools, as they can make creating ideas easier and more exciting.
Key Takeaways
- Bolt aims to simplify project creation for everyone, not just developers.
- Early users are impressed with Bolt’s potential despite some bugs.
- Experimenting with new tools can boost our skills and efficiency.
Overview of Bolt
Comparison to Cursor AI
Many users are claiming that Bolt is giving Cursor AI a run for its money. It seems to be easier to use and more accessible. Non-technical individuals can create prototypes in about 20 minutes, which is faster than what they experienced with Cursor AI. This tool appears to combine various features that users have found in other platforms, all in one package.
Accessibility for Non-Technical Users
Bolt aims to be user-friendly, especially for those who do not have a tech background. This makes it easier for anyone to jump in and start building their ideas quickly. The goal is to encourage everyone to play around with the tool, helping them learn as they go. Even if there are bugs and issues at first, the potential for improvement is clear.
Prototype Creation Speed
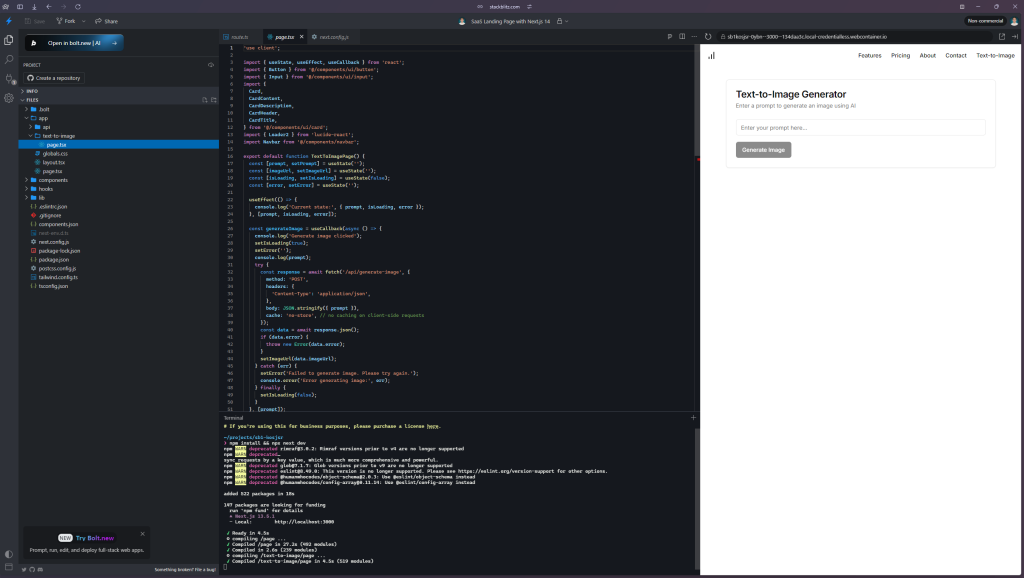
When we work with Bolt, we notice that it helps build projects quickly. For instance, when setting up a landing page with Next.js, Bolt not only provides code but also installs necessary packages automatically. This feature significantly speeds up the process, allowing us to focus more on the creative side of our projects rather than getting stuck in technical details.
How Bolt.new and StackBlitz Work Together for Easy Code Editing

With Bolt.new, you can view and edit your code directly in StackBlitz, a platform that lets you code in the browser. This means you get the best of both worlds: AI support to make coding faster, and a live coding environment to edit and run your projects instantly. Whether you need help writing or fixing code, Bolt.new makes it simple!
Building a Project with Bolt
Picking Next.js for Our Project
We’ve decided to use Next.js because it’s a popular choice for building web applications. It works well with the latest practices, making it easier for us to get started. Bolt will help us set everything up quickly, so we can focus on creating an awesome product.
Creating a Simple Landing Page
With Bolt, we can build our landing page without much hassle. It provides code in the background, setting up layouts and essential packages for us. After running a simple prompt, we get a nice starter page that we can build on. This saves us lots of time, allowing us to jump right into our project.
Connecting APIs for AI Features
To add AI capabilities, we need to integrate an API. We’ll use an image AI model from a service called Fowl AI. By following the instructions they provide, we can set up everything needed to make our text-to-image application work. This part will let users enter prompts and receive generated images back, turning our idea into a functional app.
Demonstration
Using Fal AI’s Aggregated AI Models
We see that Fal AI collects different image AI models and simplifies them into easy-to-use APIs. For instance, with just a line of code, we can access a text-to-image AI model like Flux. We can enter prompts, and it generates images quickly. The setup is straightforward, and despite some early bugs in the platform, the potential is impressive. Check out their base pricing here.
Creating a Text-to-Image Application
To create our text-to-image application, we plan to use Bolt with Next.js. First, we’ll set up a new project and make a simple landing page using the latest practices with Next.js. Bolt helps us by providing all the code and even installs necessary packages automatically.
Next, we will follow the steps in Flux’s documentation. This includes calling the API, getting an API key, and using their code. If we run into problems, we can prompt Bolt to suggest fixes. While there can be some slowdowns due to online processing, we believe the overall experience will improve as more people use it.
Challenges and Troubleshooting
Fixing Early Bugs and Problems
When we first started using Bolt, we noticed some bugs and issues. This tool recently launched, so it’s expected to have a few hiccups. Users, whether they are developers or not, faced some challenges while trying it out. Despite these problems, we find the potential of Bolt quite exciting. Early experiences have shown us that it can help us build quickly, even if it’s not perfect right now.
Enhancing and Evolving the Tool
As we use Bolt more, it’s important to keep experimenting with it. We should try out different features, build projects, and learn. With each test, we gather knowledge that helps us improve our skills. Over time, we expect Bolt to get better. We believe it could transform into a tool that supports our creative ideas and projects, making it easier for all users.
Conclusion
Our Final Thoughts on Bolt’s Features
We believe Bolt is a powerful tool that combines many different functions into one easy-to-use platform. It seems to be gaining attention because it allows both technical and non-technical users to create prototypes in just about 20 minutes. Even with some early issues, the potential it offers is impressive. We encourage everyone to dive in and start experimenting with it. The more we play around with tools like Bolt, the more we can learn and grow. Btw, we also did a comparison between Bolt.new and Replit Agent in this article!
What We Expect for Bolt’s Future Development
Looking ahead, we expect Bolt to improve even further. It has just launched, so it’s likely that updates will come quickly to fix any bugs. As more users try it, feedback will help shape future versions. As the product develops, we believe it will become even more efficient and user-friendly. We’re hopeful that this tool will keep getting better and help many of us turn our ideas into reality.

[…] choice for building applications. If you’re decided and just want a deep dive into Bolt.new, check our review! If nothing else, let’s dive into building the […]